This is a subhead block, where you can add a little extra blurb about your post or page. Cool yeah?
Ordered List
- Nullam id dolor id nibh ultricies vehicula ut id elit.
- Donec ullamcorper nulla non metus auctor fringilla.
- Condimentum euismod aenean.
- Purus commodo ridiculus.
- Nibh commodo vestibulum.
- Cras justo odio, dapibus ac facilisis in.
Unordered List
- Nullam id dolor id nibh ultricies vehicula ut id elit.
- Donec ullamcorper nulla non metus auctor fringilla.
- Nibh commodo vestibulum.
- Aenean eu leo quam.
- Pellentesque ornare sem lacinia.
- Cras justo odio, dapibus ac facilisis in.
Verse
This is an example of the core Gutenberg verse block.A block for haiku? Why not? Blocks for all the things!
Separator
Here are examples of the three separator styles of the core Gutenberg separator block.Lorem ipsum dolor sit amet, consectetur adipiscing elit. In porta quam suscipit finibus finibus. Mauris et volutpat massa. Aenean luctus massa odio, sed fringilla nibh commodo et. Integer risus sem, lobortis a sem dictum, elementum elementum eros. Aenean convallis, mi in porta finibus, augue dui mollis orci, id tincidunt lorem massa sed orci. Vivamus eu nibh aliquet sem posuere condimentum sed et sem. Praesent et lacus sed ligula consectetur ullamcorper.
Morbi sit amet porttitor tellus. Etiam vel mi finibus, dapibus mi non, viverra diam. Nulla consequat, metus eget imperdiet pretium, lectus mauris viverra turpis, vel sagittis nisi ligula id dui. Ut ut nisl tempus, maximus lectus id, rhoncus velit. Nulla dapibus orci a sapien consequat pharetra.
Phasellus elit lacus, posuere id porta vitae, malesuada sed ipsum. Nullam eu nisi at sapien facilisis lobortis in fermentum velit. Cras pretium, massa ac rhoncus rutrum, odio libero mollis dolor, nec hendrerit ligula metus ut odio. Aliquam erat volutpat. Donec varius eu enim non venenatis.
Table
Here is an example of the core Gutenberg table block.| Employee | Salary | Position |
| Jane Doe | $100k | CEO |
| John Doe | $100k | CTO |
| Jane Bloggs | $100k | Engineering |
| Fred Bloggs | $100k | Marketing |
Latest Posts, List View
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Cras justo odio, dapibus ac facilisis in, egestas eget quam.Latest Posts, Grid View
And now for the Grid View. The Latest Posts block also displays at wide and full width alignments, so be sure to check those styles as well.- Some coffee art
- Throught the lens
- Everything is small
- A bird’s eye view
- A morning with technology
- Running from the afternoon
- Without looking both way
- Monday meetings
- Vacation memories
Blockquote
Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas sed diam eget risus varius blandit sit amet non magna sed diam ed diam eget risus varius eget.Donec sed odio dui. Maecenas faucibus mollis interdum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio. Rich TaborNulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas sed diam eget risus varius blandit sit amet non magna sed diam ed diam eget risus varius eget.
Alternate Blockquote
The alternate block quote style can be tarageted using the .wp-block-quote.is-large. CSS selector. Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.Donec sed odio dui. Maecenas faucibus mollis interdum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Rich TaborNulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas sed diam eget risus varius blandit sit amet non magna sed diam ed diam eget risus varius eget.
Audio
Donec sed odio dui. Aenean lacinia bibendum nulla sed consectetur. Nullam id dolor id nibh ultricies vehicula ut id elit. Center aligned:Buttons
Donec sed odio dui. Aenean lacinia bibendum nulla sed consectetur. Nullam id dolor id nibh ultricies vehicula ut id elit. Center aligned: Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius.Categories
- Coffee (4)
- Office (10)
- Plants (4)
- Post Layouts (6)
- Uncategorised (1)
- Views (4)
Archives
- May 2018 (1)
- December 2017 (5)
- November 2017 (12)
- March 2017 (1)
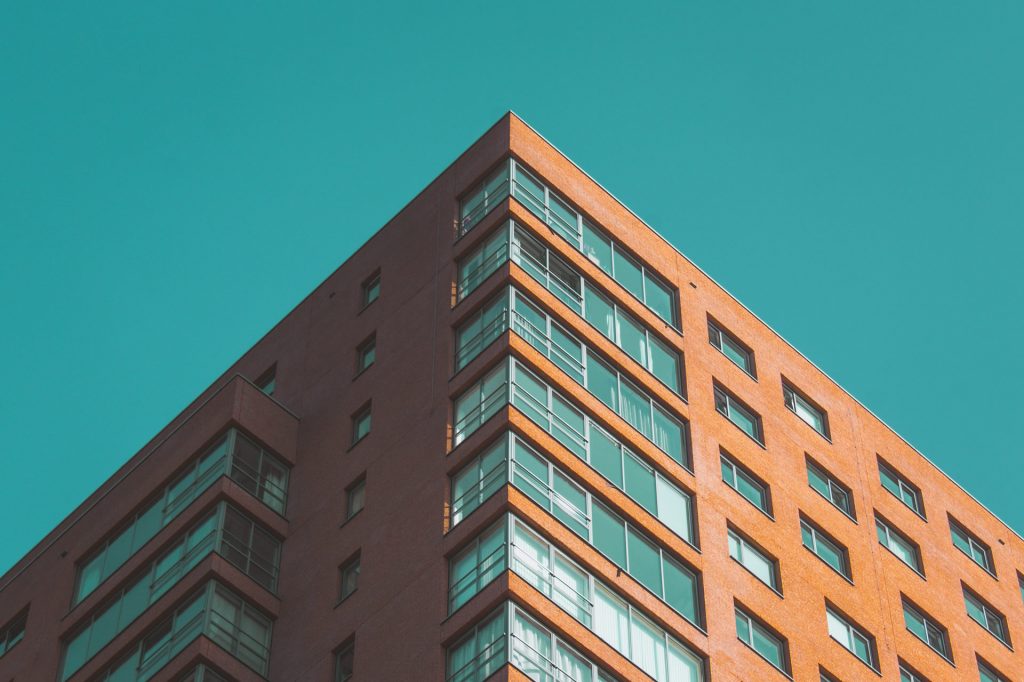
Wide image
This is the Gutenberg wide image block, that breaks the content flow by being a bit larger than the rest of the content.
Columns
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec ullamcorper nulla non metus auctor fringilla. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Curabitur blandit tempus porttitor.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec ullamcorper nulla non metus auctor fringilla. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Curabitur blandit tempus porttitor.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Pull Quotes
Here is an example of the core pull quote block, set to display centered. Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere est at lobortis. Rich Tabor, ThemeBeans.com
Aligned Pullquotes
Here is an example of the core pull quote block, set to display with the wide-aligned attribute, if the theme allows it. Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.Here we have a left-aligned pullquote. Rich Tabor
Here we have a right-aligned pullquote. Rich Tabor
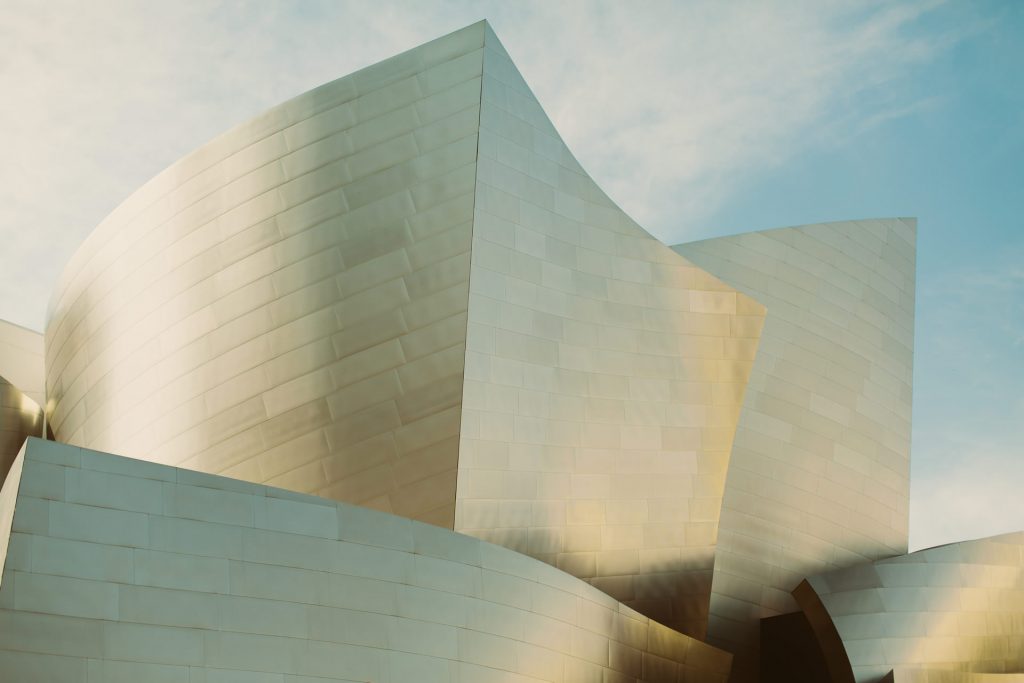
Image Block
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Maecenas faucibus mollis interdum.



Video Block
Lets check out the positioning and styling of the video core block. We will check the wide and full alignments too.Cover Image Block
Check out the positioning and styling of the cover image core block. We will check the wide and full alignments, as well as left/right.Left Aligned Cover Image
Right Aligned Cover Image
Center Aligned Cover Image